Planning my Index.html
Main functions of my GitHub page:
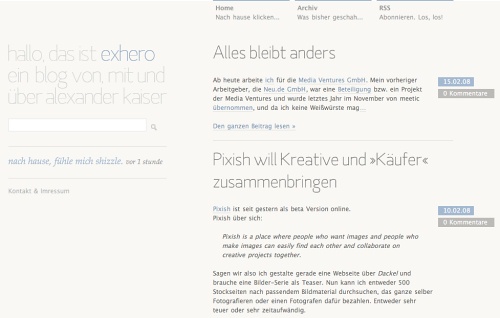
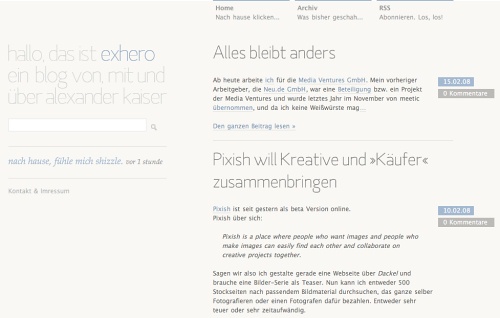
Theme

However, the final outlook would not look like this for couple of reasons as you will see in the wireframe.
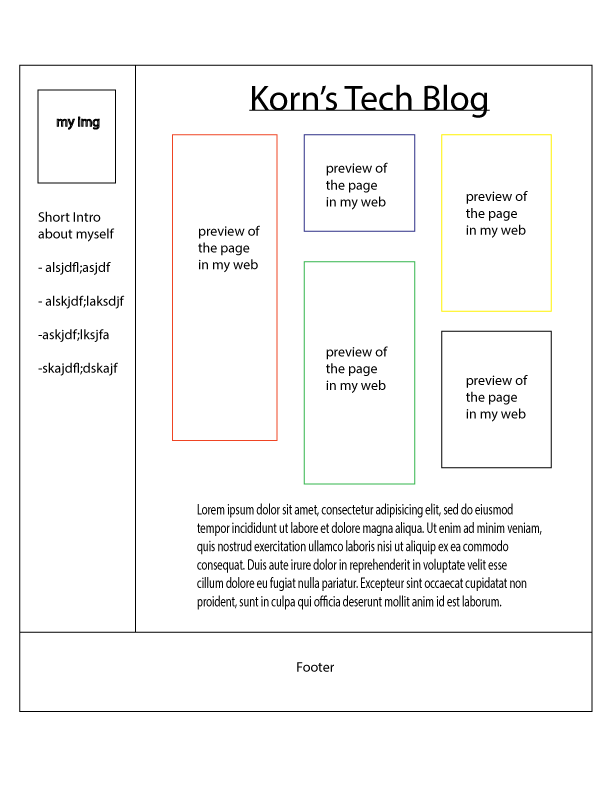
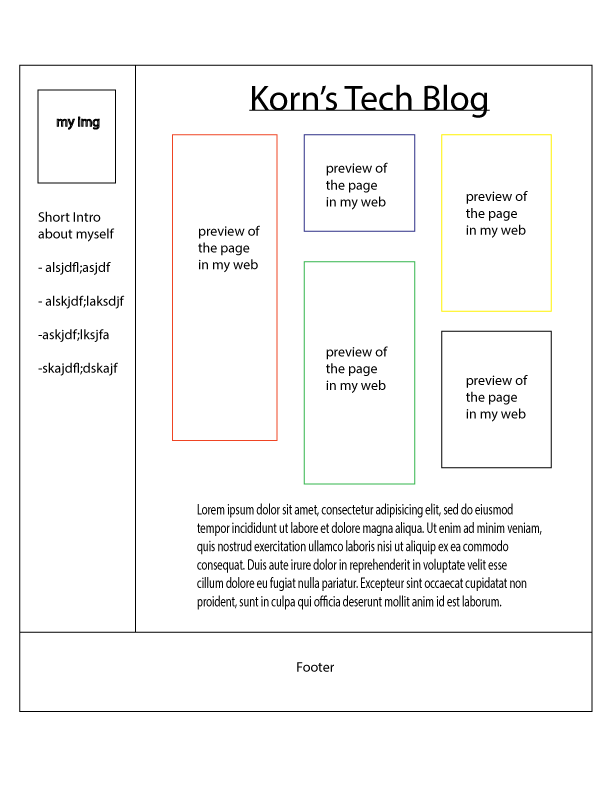
Wireframe


However, the final outlook would not look like this for couple of reasons as you will see in the wireframe.